Webアプリケーションを形にしよう
シーン1ではHTMLやCSS、JavaScriptを用いたWebページを作りました。これだけでも静的なWebページとして公開できましたが、Webページの作成者が更新しないかぎり毎回同じものが表示されるため、ポートフォリオや、製品やサービスの紹介ページなどしか作れませんでした。
会員制サイトや商品検索ページなどの機能を持つWebアプリケーションはどのように作られているのでしょうか。さまざまな機能を持つWebアプリケーションを開発するために、このシーンのスキルを学びましょう。
サーバーで動くプログラムを作ろう
![]()
サーバーサイドプログラミング
世界でよく使われているWebアプリケーションの多くはフロントエンドとサーバーサイドのプログラムが連携して動いています。Webアプリケーション開発のために、サーバーサイドのプログラミング言語について学びましょう。
コードを整理し、機能の追加や変更をしやすくしよう
![]()
オブジェクト指向
オブジェクト指向は、Webアプリケーションを作成するための基礎となる考え方やプログラミング技術です。オブジェクト指向で開発することにより、見通しがよく、メンテナンス性に優れたプログラムとなります。
コンピュータの操作を効率的にできるようになろう
![]()
ターミナル操作
アプリケーション開発では、パッケージのインストールやファイル操作など、ターミナルを使ってコマンドを実行する場面がたくさんあります。開発や環境構築に必要なターミナル操作を学びましょう。
データベースを扱ったWebアプリケーションの機能を作ろう
![]()
データベース
データベースを使えばユーザーや商品情報など、さまざまな蓄積データを扱ったWebアプリケーションを作ることができます。本格的なサービスを作るために、データベースについて学びましょう。
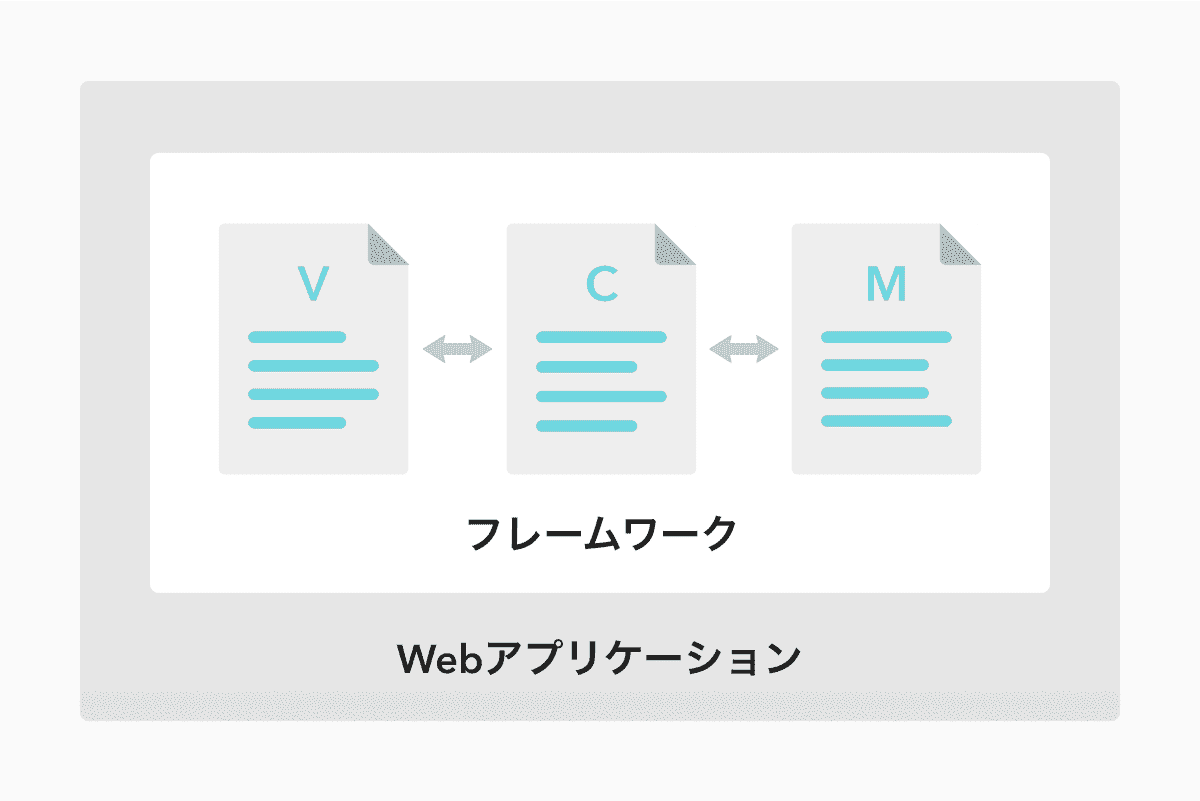
フレームワークを使用して効率よく開発しよう
![]()
Webアプリケーションフレームワーク
実際のWebアプリケーション開発ではフレームワークを使うのが一般的です。フレームワークの仕組みを理解して、Webアプリケーションを形にしましょう。
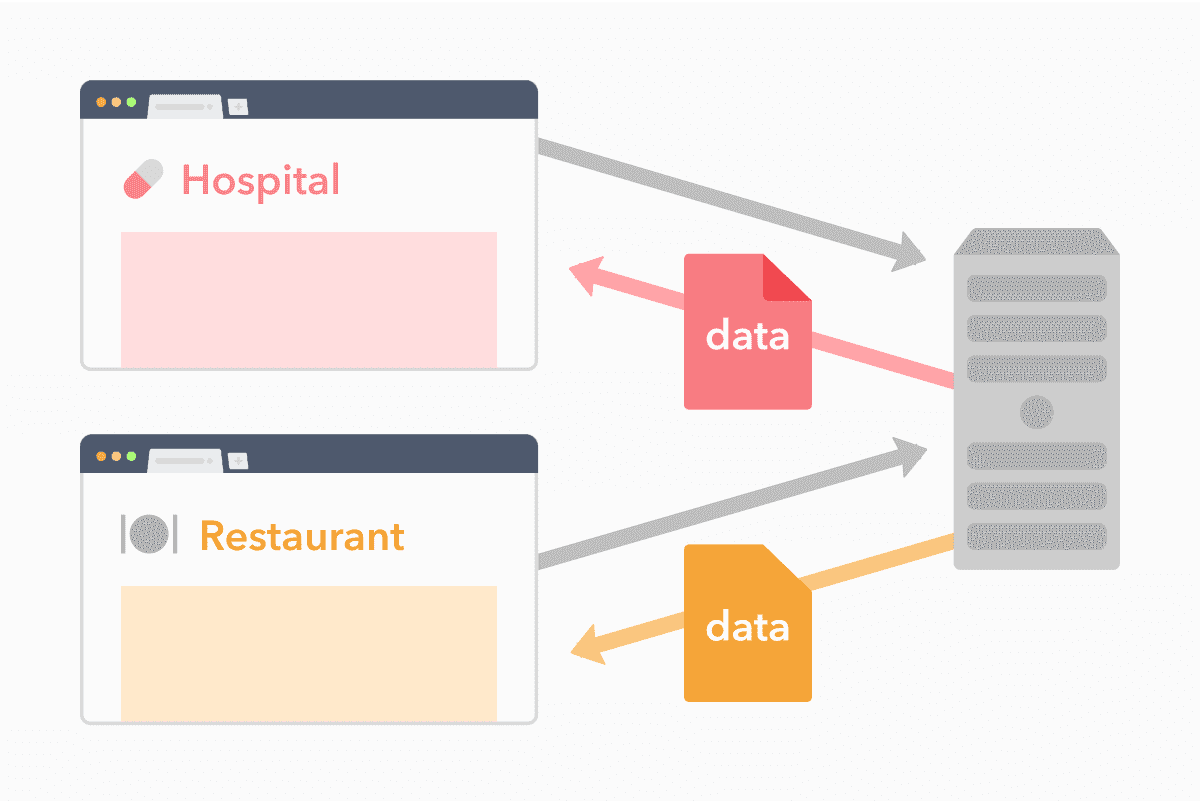
公開されたAPIの機能を取り入れ、作れる幅を広げよう
![]()
Web API
Web APIの仕組みを使えば、公開されている機能やデータを利用することができます。Web APIを積極的に活用して、さまざまな機能をアプリケーションに取り入れてみましょう。